Pasos:
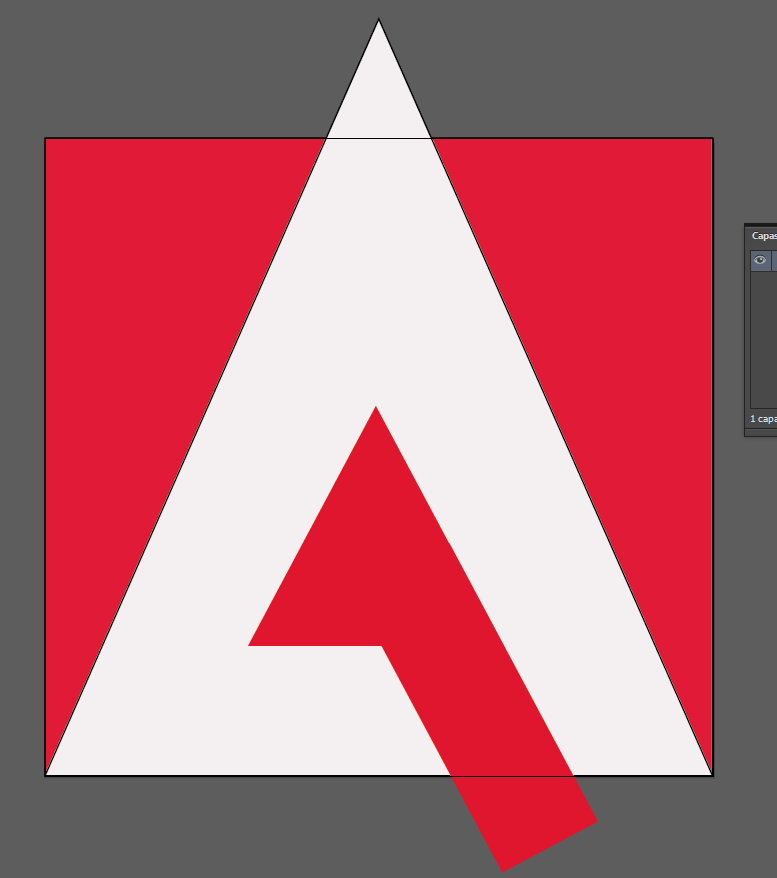
1 Paso: Dibujar un cuadrado del tamaño de la hoja y ponerle fondo rojo.
2° Paso: Dibujar un triángulo con la herramienta polígono de tal forma que le demos a este la forma de la A.
3° Paso: Dibujar un triangulo interior de color rojo y poner un rectángulo de lado de tal manera que se consiga la figura interna de la A.
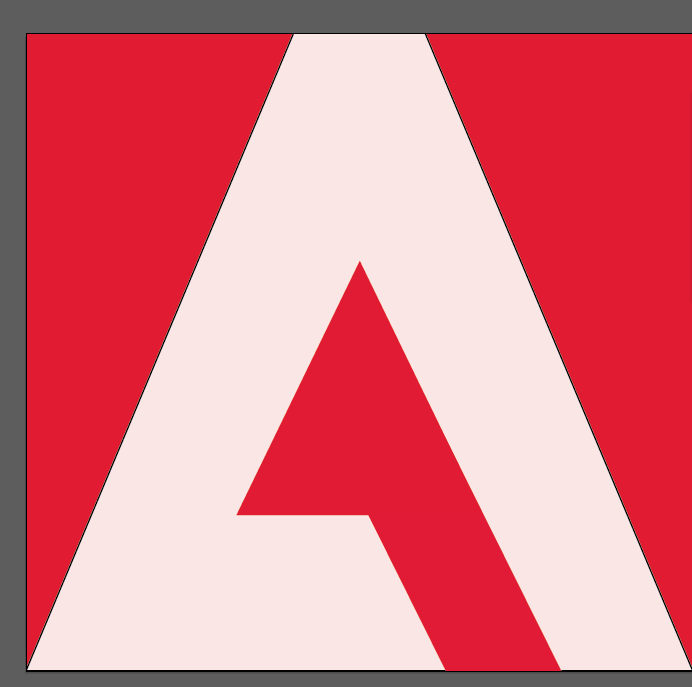
4° Paso: Finalmente superponemos un cuadro en nuestro fondo y usamos la herramienta mascara de recorte ubicada en :Objeto>Mascara de recorte >Crear. (Antes de esto debemos seleccionar todos los objetos.
Y nos queda nuestro logotipo de Adobe!